Cómo desarrollar una Web Responsive
En posts anteriores ya hemos hablado de Qué es el Responsive Design, pero todavía no hemos hablado de cómo afecta el hecho de que una Web sea Responsive en el desarrollo de la misma. En este post voy a intentar dar mi punto de vista (uno de tantos) sobre los layouts y algunas herramientas que pueden ayudar a desarrolladores.
Teoría
Llamamos layouts o wireframes (llámalo como quieras) a aquellos esbozos con trazos simples que representan una estructura básica de cómo se van a distribuir los difernteselementos de una web. Si tenemos en cuenta que cuando hacemos una web responsive debemos adaptarnos a todos los dispositivos que puedan renderizar una web, no daremos cuenta de que ese layout forzosamente tiene que ir cambiando y adaptándose al ancho del dispositivo para que al mostrar la web no se haga un simple reescalado y nuestros usuarios tengan que ir al oculista.
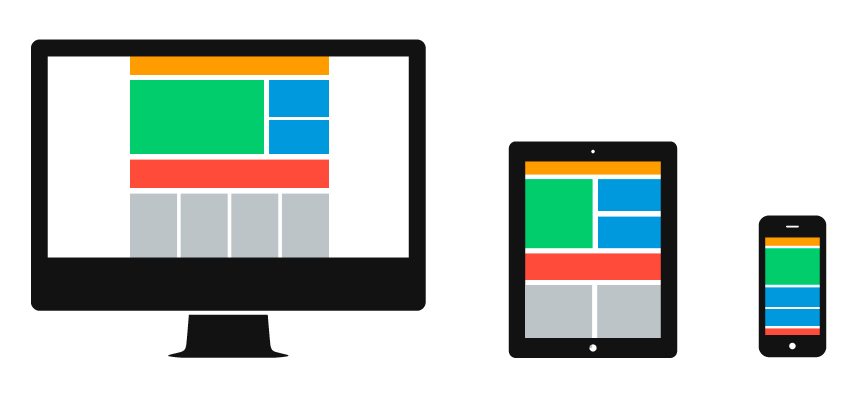
La teoría es esa, y es más simple de entender con algo así:

Manos a la obra
Para conseguir esta capacidad de adaptación, lo primero que tenemos que hacer es «imaginar» cómo será la daptación de cada uno de los elementos de la web según algunos criterios como:
- Elementos que afectan a la navegación (y por lo tanto con gran importancia).
- Elementos prescindibles o minimizables.
- Elementos de soporte.
- Elementos multimedia.
- Elementos de conversión.
Como siempre, tenemos que ponernos en la piel del usuario y pensar qué nos gustaria a nosotros (como usuarios) ver en la Web, y de qué forma. Aquí entran en juego las prioridades, enfoque y propósito de la propia web, pues son los que determinarán la distribución de los elementos para cada tamaño.
Por ejemplo, según lo mencionado anteriormente podríamos llegar a estas conclusiones estudiando cada caso:
- Reducir el tamaño del menú, o recolocar los elementos del mismo para versiones móviles (y adaptarlo a las opciones táctiles de tablets i teléfonos).
- Reducir las ornamentaciones puramente visuales en versiones para móviles (reducir descarga de datos y mostrar un diseño más limpio en móviles).
- Utilizar grandes imágenes en versiones de escritorio (y reducir la descarga de datos en móviles).
- Abrir vídeos en pestaña nueva para versiones móviles (lo cual lanzaría la aplicación de Youtube o similar).
- Eliminar o reubicar columnas o bloques de soporte.
- Mantener márgenes laterales en versiones de escritorio y ocupar todo el ancho en móviles.
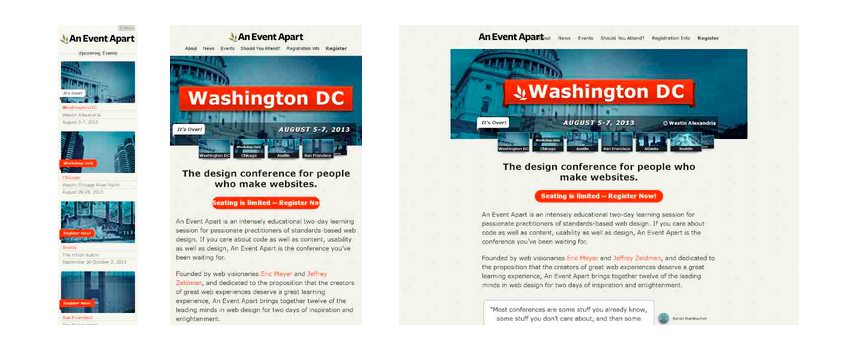
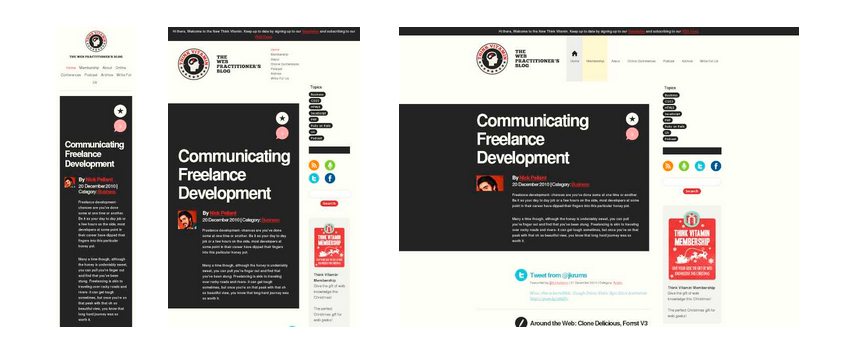
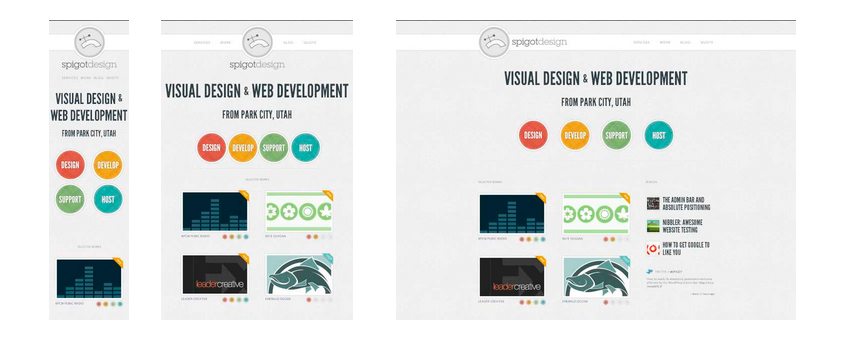
Estos son algunos ejemplos:



Hay que observar en cómo se han adaptado las distribuciones de menús, botones, imágenes, cuadros de texto… Lo que quiero recalcar es la necesidad de «imaginar» o simplemente dibujar cómo va a funcionar la web en cada una de las versiones teniendo en cuenta las capacidades técnicas a nuestra disposición y ponernos a programar. Es en ese momento donde podemos encontrar algunas herramientas que nos facilitan la vida a los programadores:
Foundation (Zurb)
Este es el framework que más me ha gustado para el desarrollo de Páginas Web Responsive. Tiene casi todo lo que podemos necesitar para daptar nuestra página a los tres anchos que vienen por defecto (móvil, tablet y escritorio) y realmente funciona muy bien. Además, es muy flexible para poder personalizar al máximo nuestros diseños.
Magnific PopUP
Es un plugin de jQuery muy útil para hacer adaptables nuestros lightbox, imágenes, galerías de imagenes, vídeos, mapas, iframes… Me ha servido mucho en algunos proyectos y realmente es muy sencillo de utilizar. Con una simple instrucción puedes hacer que los vídeos se abran en ventana nueva (y por lo tanto Youtube) en versiones pequeñas.
Fotorama
Este es simplemente el mejor plugin para jQuery para hacer Sliders Responsive. Es flexible y me ha funcionado de maravilla las veces que lo he utilizado.
Estas son algunas de mis experiencias con el tema Responsive, si conoces algun recurso interesante u otro punto de vista estaremos encantados de aprender de ello :)






Muy interesante ya que es una necesidad por la gran demanda de equipos movil