Qué es el Flat Design o Diseño Plano
Desde hace algunos meses estamos viviendo un nuevo movimiento en el mundo del diseño web, al que algunos especialistas han llamado Flat Design (o Diseño Plano), aunque no deja de ser una variante del minimalismo. Me gustaría comentar de dónde viene esta tendencia, cómo nos afecta y a dónde nos llevará.
¿Qué es el Flat Design?
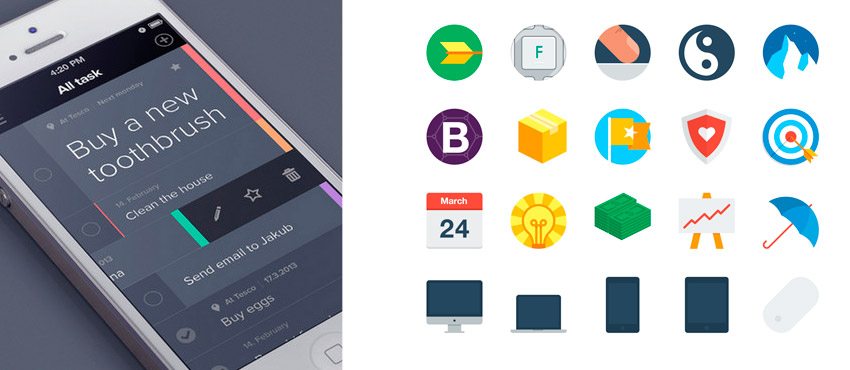
El “Flat Design” o “Diseño Plano” consiste en eliminar o reducir todo tipo de decoración en un diseño de interfaz o web para simplificar el mensaje y facilitar la funcionalidad. Se eliminan texturas, degradados, biselados, sombreados… en definitiva, todo lo que no aporte valor al mensaje o información que se quiere transmitir al usuario que interactúa con la interfaz.
Colores: Se suelen utilizar colores vivos en paletas pastel con pocas variaciones de cada color. Intentar utilizar esquemas de color que ayuden al usuario a “comprender” el diseño de forma visual y así facilitar la interacción.
Tipografía, la tendencia es utilizar fuentes sans serif para cuerpos. Para títulos sirve casi cualquier fuente de fácil lectura, incluso las creativas. Se suelen utilizar grandes tamaños, al mismo tiempo que se reducen las longitudes de los títulos y subtítulos.
Mensaje: Si puedes decir algo en 4 palabras no lo digas con 10. Sé directo y utiliza claras llamadas a la acción. El mensaje suele ir reforzado con códigos de color para dar jerarquía o importancia a la información.
Origen y actualidad
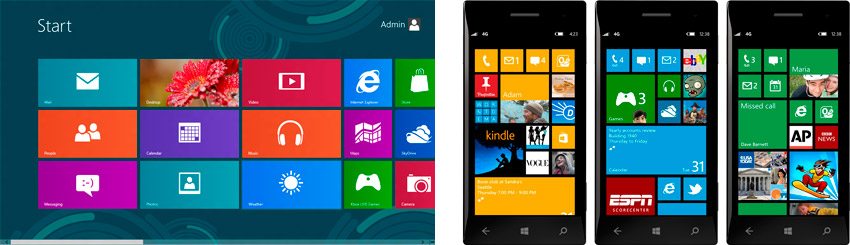
Que yo recuerde y a nivel de gran alcance, los primeros en introducir este tipo de diseño fueron Microsoft con su interfaz de Windows Phone a finales del 2010. Siguieron con esta tendencia con la renovada interfaz de XBOX 360 allá por 2011 y en 2012 aparece Metro para el flamante Windows 8. Todos estos productos han ido evolucionando la tendencia de la que hablamos y la verdad es que con muy buenos resultados, tanto a nivel estético como funcional.
Google también se ha ido adaptando al cambio poco a poco con las interfaces de sus mejores productos (Gmail, Calendar, Google+, Keep), por no hablar de Android 4, el cual cumple estrechamente todo lo hablado anteriormente.
¿Y Apple? Los de Cupertino han quedado claramente rezagados. Se podría decir que sus esquemas de diseño son más favorables al “Skeuomorphism” o al arte de “imitar la realidad” con todo tipo de trucos visuales (sombras, texturas, etc). En la versión 7 de su iOS se van acercando al concepto diseño plano.
Ventajas del Flat Design
Personalmente, aparte de que a nivel estético me parece muy interesante, le veo grandes ventajas a nivel funcional:
En dispositivos móviles, este tipo de diseño facilita el uso y la comprensión de interfaces gráficas en pantallas “pequeñas”. El mejor ejemplo es Android y algunas aplicaciones como Feedly, Dropbox, Hangouts… son simples, fáciles de utilizar, claras y visualmente atractivas para un entorno donde se interactúa de forma táctil y con dispositivos de hasta 10 pulgadas.
Cada vez más aplicaciones se van renovando y hacen uso de elementos propios del diseño plano, que en este caso, pueden ir estrechamente ligados al apartado funcional de la aplicación.
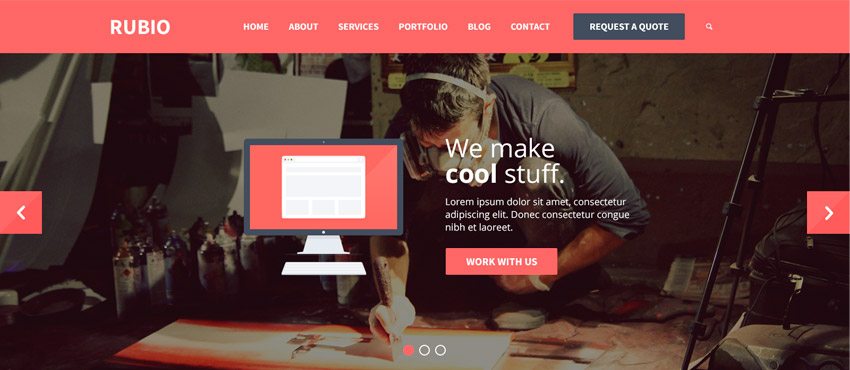
En el ámbito del diseño web creo que gana mucha más relevancia a nivel estético y de comunicación. Es decir, aquí es donde tenemos más “libertad” para utilizar todos los trucos que queramos para transmitir una información o interactuar y podemos hacer uso de elementos más extensos, por eso, que una web utilice un diseño más “realista” o “plano” no creo que sea crucial en lo funcional, pero si en lo estético. Es por ello que veo el Flat Design como una tendencia más importante en landing pages o webs de una sola página con mensajes claros y sin grande cantidades de información.
El Resposive Design o “diseño adaptable” es la capacidad que tiene una web para adaptar su formato al dispositivo desde donde lo estamos viendo. Normalmente se distinguen 4 tipos de resolución (smarthphones, smarthphones tipo retina, tablets y monitores) y es aquí donde veo una de las grandes ventajas de utilizar el Flat Design en el diseño web, y es que es fácilmente adaptable a formatos reducidos, facilitando la conservación del look & feel de la web y en ocasiones dando un aspecto de “aplicación” mucho más familiar para el usuario de estos dispositivos.
Conclusión
A nosotros nos parece una tendencia muy interesante por la forma en que relaciona las páginas web, aplicaciones, sistemas operativos e interfaces de usuario en general, y por qué no decirlo, a nivel estético nos parece moderno, vivo, elegante y muy funcional.
Está claro que el diseño digital está madurando con la llegada de nuevos dispositivos y sistemas operativos que cada vez llegan a más y más personas, por eso creemos que lo más importante de todo esto es no perder el foco y objetivo final: facilitar la vida al usuario.
Si quieres saber más…
- Making it Work: Flat Design and Color Trends: http://designmodo.com/flat-design-colors/
- Use of Flat Design in Mobile App Interfaces, Best Examples: http://designmodo.com/flat-design-mobile-apps/
- Paleta de colores Flat Design: http://flatuicolors.com/
- 20 Free & Awesome Flat Design Resources: http://thedesigninspiration.com/articles/20-free-awesome-flat-design-resources/








en mi opinión se podría decir que es un derivado del minimalismo, o me equivoco?
Un diseño minimalista quiere decir minimizar al máximo elementos sobrantes, el diseño minimalista trata de hacer un diseño limpio, evitando elemento que sobrecarguen el diseño (solo lo escencial).
Saludos.
Pues no es un derivado, más bien es un tipo de evolución, por decirlos así, dado a que ha invadido casi todos los sectores de internet. Te sugiero que veas el cambio que hizo Google en su interfaz, pasando de una fuente con remates en sus bordes a una sin estos.
Saludos.
De acuerdo, le quieren dar color haciendo todo tan simple, evolución o no, es un derivado; en mi opinión!
Muy interesante tu artículo Jordi, felicidades por el contenido útil y vuestro portafolio.
Un cordial saludo y felices fiestas.
Hola, soy estudiante de diseño industrial, estoy investigando de que manera pudiera el diseño flat aplicarse al diseño de objetos, me ayudan?
Q clase de odjetos?
¡Interesante artículo!
Aporta mucho y aclara muchas dudas a aquellos que no tienen bien definido el concepto y sus ventajas.
Saludos :D
El diseño plano puede o no gustar, hace varios años que viene creciendo y seguirá haciéndolo. No vieron la presentación de imagen de marca de la EURO 2020? FLAT DESIGN!!! https://www.jumabu.com/es/euro-2020-conoce-la-imagen-de-marca-de-la-edicion-n-60/
Diría que es Material Design, ya que el Flat Design no usa sombras ni degradados.
Sencillo, práctico y muy interesante.